¿Qué es HTML?🖥📄
Es un lengua de Hipertexto conocido como (HTML) este va hacer el tipo de contenido que vas a tener en tu página web. Esta no es nada más que el conjunto de etiquetas que te permiten definir tu propio texto y otros elementos que llevará tu página como, videos, listas e imágenes.
Estructura de documento HTML🤓
Se compone con la etiqueta <HTML> esta etiqueta es la que va a dar el comienzo a la página web, tenemos el <HEAD> esta etiqueta presenta la información más detallada sobre el sitio web, y por último tenemos el <BODY> esta etiqueta te muestra los elementos para que se puedan ver en la página web.
1. CSS y JavaScript☝💫
La etiqueta <CSS> es aquella que le da el estilo a la web y JavaScript es un lenguaje que te brinda las características para hacer tu sitio más interactivo por ejemplo: al momento de hacer una animación o darle estilos dinámicos, juegos, etc.
2. Encabezados y párrafos📚📒
El encabezado no es nada más que el título principal del tema y su etiqueta es <H1>, y los párrafos son aquellos en donde agregamos la información del tema y su etiqueta es <P>.
3. Header, Footer y Main🔎📱
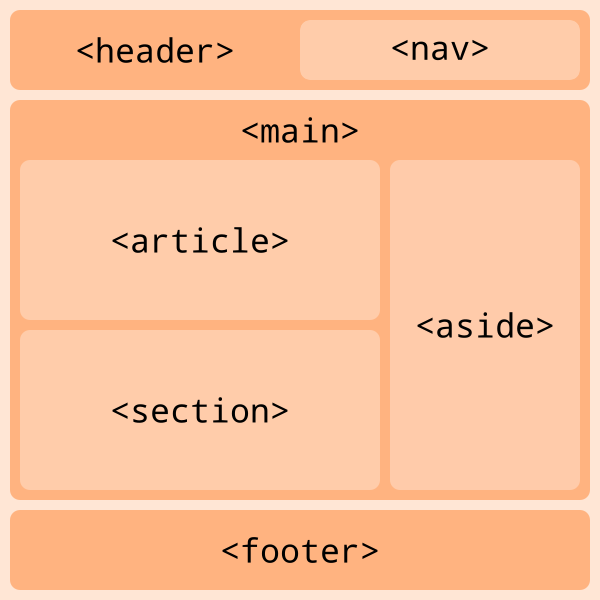
El elemento HEADER nos sirve para verificar la introducción del bloque de un código "html", el elemento FOOTER presenta la información menos relevante del sitio web, el elemento MAIN nos indica que el contenido que esta dentro de este será el contenido principal del sitio web.
4. Aside y Nav💻🔎
El elemento ASIDE esta no es la información adicional del sitio web es más bien como la información adicional que se relacione con la página, el elemento NAV proporciona enlaces de navegación del documento actual a otros.
5. Article y Section📰📂
El elemento ARTICLE se utiliza principalmente para agrupar información del sitio web o aplicación, el elemento SECTION es para poder diferenciar entre secciones.
Elementos de Línea y Bloque🗃📨
El elemento en LÍNEA es aquel que ocupa un mínimo espacio de forma horizontal permitiendo colocar otro elemento a los lados de esta, el elemento BLOQUE no deja poner ningún elemento al costado ya que ocupa todo el ancho que tenga disponible.
Enlaces y listas👬💬
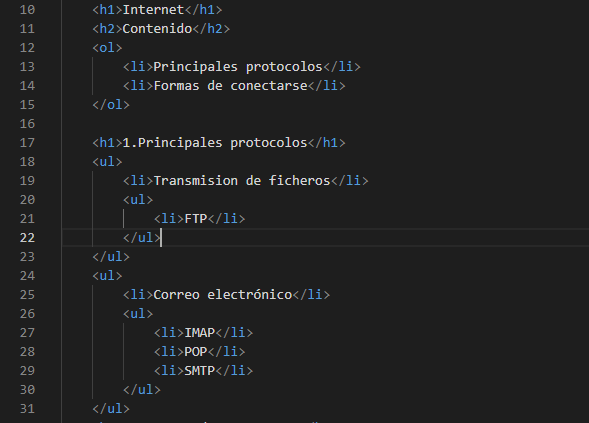
Los ENLANCES se caracteriza por hacer que las páginas se relacionen entre sí de una forma dinámica con destinos a: páginas web, archivos, imágenes, etc. El elemento LISTA se utiliza para ordenar la información de la manera en que nosotros queramos.
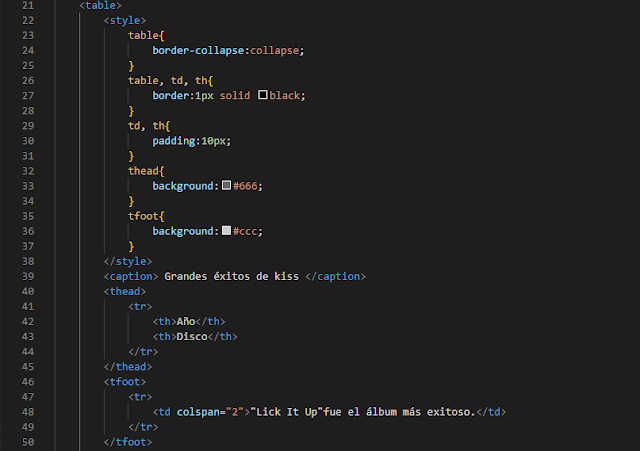
Tablas📋
Son los diseños que te ayudan a ordenar tus datos en la que se utiliza 3 etiquetas: <table> para poder crear la tabla, <td> para poder crear la columna y <tr> para crear la fila.
Así quedaría:Formularios📝🖥
Son datos que te piden rellenar esto ya dependerá del tipo de formulario que tengas que llenar en los que vamos a encontrar campos como: contraseñas, ficheros, botones de (envío y borrado), textos, imágenes, checkbox y radio.
Ubicar conclusión mínimo 4 líneas.🚨🚨🚨
En este parcial aprendí mucho sobre la creación de sitios web desde cero, esto me gusto mucho ya que pude aprender un poquito más de como funcionan las etiquetas para programar no es tan fácil de aprender pero si te gusta crear y diseñar sitios web se te hará muy fácil, esto de programación es muy importante ya que te servirá para la vida diaria por ejemplo, si tienes una empresa crear tu propio sitio web te saldría beneficioso ya que de esta manera podrás atraer más gente hacía tu negocio.
























0 Comentarios